
ブログ記事内にhtmlやCSSソースコードを張り付けようとしているあなたに役立つ記事になります。
役立つ記事内容
具体的には訪問者がソースを簡単にコピーし利用できるようにしたいと考えています。
- 手間なく手軽にソースを公開できる
- 自分もラク
- 見ている人もわかりやすい
- デザインや継続性のある使いやすさ
- 読者にとって見やすい
- 記事デザインに合わせられる
ソースコードが少なくシンプルに記述したい場合
結論としては量が少なければ、WordPressのコードブロックを追加しコードを埋め込む。そして「Copy Anything to Clipboard」というプラグインを利用するのが簡単で便利でした。

デフォルトでは、コピーボタンが<pre>タグに追加されます。
CodePenに比べて簡単にコピペできるのが魅力です。
もしソースコードをワンクリックコピーする必要がない場合は「Copy Anything to Clipboard」は必要ありません。
もっとソースコードを見やすくカスタマイズし記述したい場合
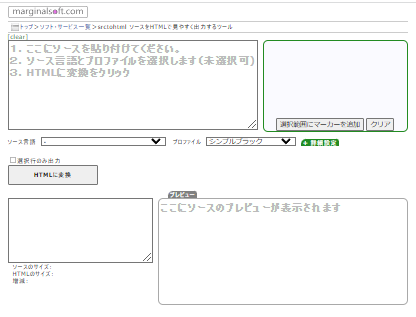
「srctohtml」というソースをHTMLに変換してくれる無料ツールを利用する。

HTMLでも、CSSでもツールにコピペするだけで変換してくれます。そのあとWordPressに貼り付けてあげましょう。
行番号や行色など記事にあわせたカスタマイズ可能なのが嬉しいです。
たくさんソースコードを記事に埋め込みたい場合
CodePenを利用するのが1番おすすめです。
CodePenは、HTML・CSSなどの記述を、オンライン上で行えるサービスです。一度は目にしたことがあると思うくらい数多くのブログで利用されています。
利用する前に登録が必要なのと英語表記なのがハードルですが、基本サービス無料でお気軽に利用できます。
CodePenのメリット
- リアルタイムでコードを記述できる
- コードを保存できる
- 他のユーザーのコードも見れる
- WEBサイトへの埋め込み
- お気に入り機能
▼こんなモノです。
See the Pen Untitled by Rami (@yomoriy) on CodePen.
その他
GitHubやCarbonを利用してもソースコードを共有することも可能です。
WordPressプラグイン「Crayon Syntax Highlighter」は現在のPHPバージョンでは利用不可です。他の方法を選択してください。