見出しの前にイロイロな画像をいれたい
見出しの文は2行にしたい

こんな2つの悩みをもっている方へ 先頭に画像のある2行の見出しを作るサンプルを紹介している記事になります。
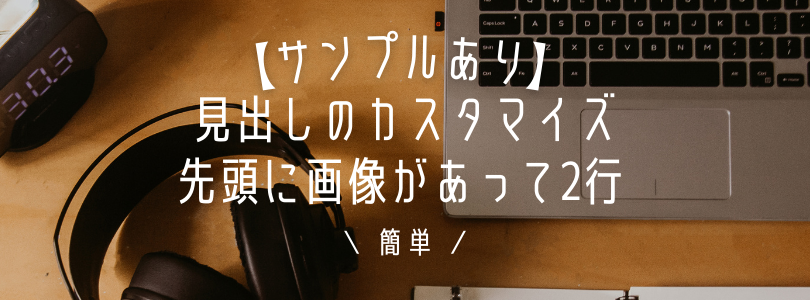
見出しサンプル
下のようなH2見出しを作成することができます。画像や文は適当に変更してください。

2行対応のタイトルサンプル例
この手法でブログ記事作りの悩みをひとつ減らすことができるかも知れません。
とても簡単なので参考にして下さい。
- gridレイアウトを活用
- 画像は枠内に収めて、文と垂直方向中央揃えさせる
- <span>タグで囲って2行にする
- カスタマイズも可能

以下 『記事まとめ』に沿った順番で解説していきます。
コード紹介
See the Pen Untitled by Rami (@yomoriy) on CodePen.
カスタマイズの方法は?
カスタマイズすると用途はどんどん広がります。
- 好きな画像をいれこんで下さい。
- h2の部分をh3に変更可能
- 大きさや余白部分の変更も可能
CSSはどこに記述すればよい?
CSS(スタイルシート)の記述先は3つあります。
- 外部CSSに書く
- HTMLのstyle内に書く
- インラインで書く
たくさんのページで用いる場合は 外部CSSに記載するのが便利です。
うまくいかない時
もしも既存の見出しスタイルが邪魔する場合は必要なリセットCSSを入れてください。
color: initial;
font-size: initial;
font-weight:initial;
line-height: initial;
margin: initial;
padding: initial;
position: initial;
background: initial;
box-sizing: border-box;
border:initial;
border-radius: initial;
box-shadow: initial;
text-shadow: initial;