Font Awesomeのアイコンを探しています。
もともとあるFontAwesomeのアイコンを変更したい


こんな悩みを持っている方に役立つ記事になります。
- STEP
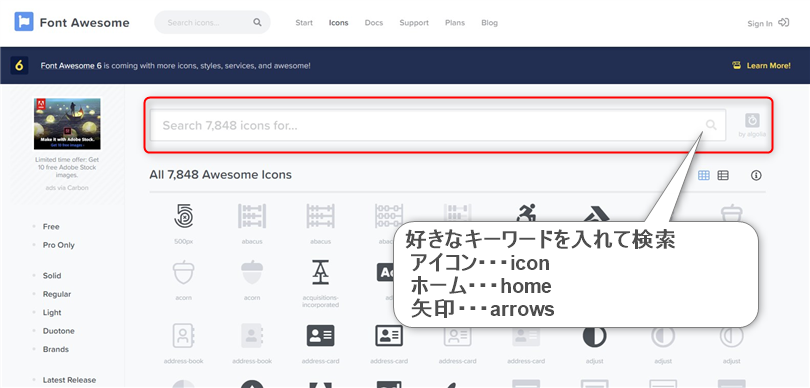
Font Awesomeのアイコン検索ページにアクセスする。
- STEP
キーワードを入れて検索

- STEP
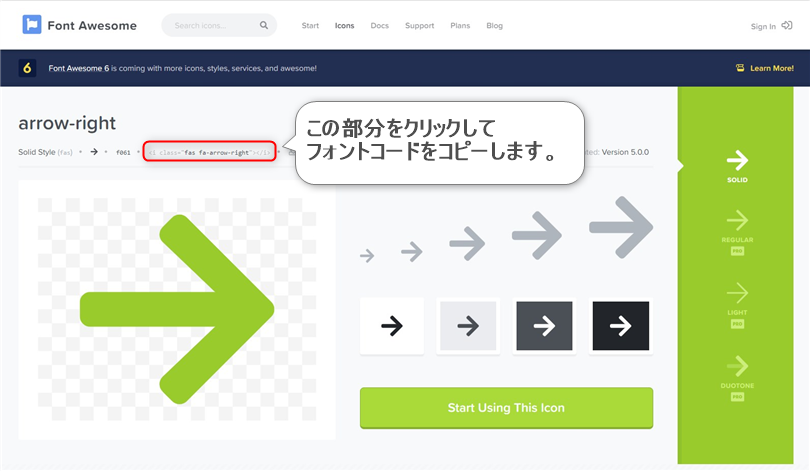
フォントコードのコピー

ワンクリックでHTMLのコピー - STEP
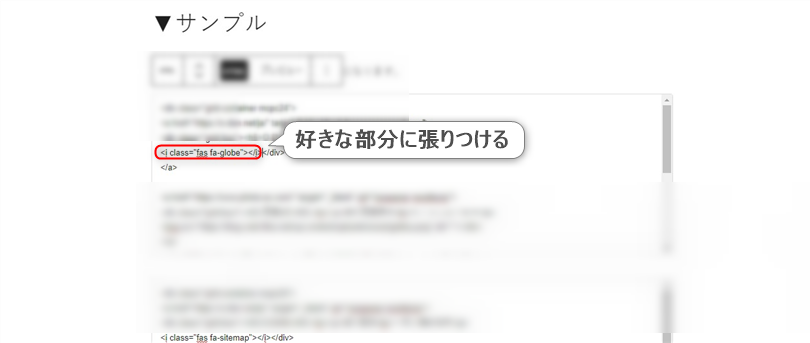
目的の場所にペーストする。

サイズ変更する場合
cssを追加するだけで簡単に変更できます。
<i class="fas fa-globe fa-xs"></i><!--0.75倍-->
<i class="fas fa-globe fa-sm"></i><!--0.875倍-->
<i class="fas fa-globe"></i><!--通常サイズ-->
<i class="fas fa-globe fa-lg"></i><!--1.33倍-->
<i class="fas fa-globe fa-2x"></i><!--2倍-->
<i class="fas fa-globe fa-3x"></i><!--3倍-->
<i class="fas fa-globe fa-5x"></i><!--5倍-->
<i class="fas fa-globe fa-7x"></i><!--7倍-->Q
追加コード以外のサイズに変更したい場合
A
CSSを利用して任意のサイズ変更可能です。
任意のclass名と対応したCSSを記述していきます。
例 2.5倍にしたい場合
HTML
<i class="fas fa-globe fa-2.5"></i><!--2.5倍-->
css
/*2.5倍サイズ*/
.fa-2.5{font-size: 2.5em;}Q
アイコンの色を変える方法
A
CSSを利用して任意の色に変更可能です。
任意のclass名と対応したCSSを記述していきます。
例 赤色にしたい場合
HTML
<i class="fas fa-globe fa-red"></i><!--赤色-->
css
/*アイコン赤色*/
.fa-red{color:#ff0000;}例では単色のアイコンですが、複数色のグラデーションに色付けすることも可能です。
Q
アイコンに動きはつけられる?
A
動き=アニメーションさせることが可能です。
対応したCSS class名を記述していきます。
Q
2つのアイコンを重ねられる?
A
可能です。2つのアイコンを重ねて禁止マークなどを作ることができます。
アイコンカスタマイズまとめ
フォント変更のようにサイズも色もCSSを使うことによって自由に変更できる。自分のブログにあわせられる自由度は極めて高いので、使えるアイコンを見つけてドンドン利用していきましょう。
上手くいかない時
はじめて利用した時と、これまで上手く利用できていたのに利用できなかった時とでは原因が異なっている可能性は大きく違います。
はじめて利用した時はFont Awesomeを導入する環境が整っていない場合がほとんどです。