簡単にブログカードを作りたい。
素敵なブログカードを使いたい


ブログカードといってもイロイロあります。
ここではブログカードに関する手助け情報(初級~中級)を紹介します。
ブログカードとは?
「アイキャッチ画像」や「記事内容の明記」などがある、テキストリンクよりも目立つおしゃれなカード型リンクになります。
ブログカードの目的は内部リンクの場合は回遊率UP、外部リンクの場合はリンクを目立たせわかりやすくすることです。

内部リンク・・・自分のブログ内記事へのリンク
外部リンク・・・自分以外へのリンク
ブログカード作り方
ワードプレスでブログカードを作る場合
プラグインを使うか使わないかを考えます。
「プラグインを使う方法」なら簡単にブログカードを作れるんですが、「ブログが重くなるかも?!」と敬遠する方が見受けられます。
そんな方は「ブログカード用コード作成」か「functions.phpを編集し自作する」方法でブログカードを作ります。
おすすめは
カスタマイズ可能で将来テーマ変更しても対応する「ブログカード用コードを作成」しブログに貼り付ける方法です。
デメリットは簡単なHTML,CSS知識が必要になることくらいです
プラグインを使うか使わないかをまず選ぼう。
求めている機能
- デザインが素敵
- ブログに負担にならない軽さ
- カスタマイズ可能
ブログカードの種類
- ワードプレス用プラグインを使うブログカード
- ワードプレステーマに付属しているブログカード
- URLをコピペするだけ作成される(ものもある)
- 記事内にショートコードで設置する
- はてな「ブログカード拡張機能」
- コードジェネレータで作るブログカード
- ブックマークレットでコード生成
- embed.lyからコード生成
- Create Link+HeartRails Captureでコード生成
- functions.phpを編集してつくるブログカード
ワードプレス用プラグインを使うブログカード

いくつかありますが「Pz-LinkCard」というプラグインが有名です。
このプラグインを使えばブログカードづくりがとても簡単になるんですが、ブログが重くなるので使用を敬遠する方がいます。
環境や他プラグインとの組み合わせもあるので気にする方は長い目でみたらやめた方がいいかも
簡単
リンク先URLを入力だけブログカードをつくれます。
ワードプレステーマを使ったブログカード

「Affinger」「JIN」「Cocoon」「SWELL」「SANGO」などの有名テーマには標準でブログカードをつくる機能があります。
操作性、デザイン性が気にならなければよいと思います。
▼Affingerで作った一番シンプルなブログカードです。
(ラベルや色、アイコンを入れたり、サムネイル画像などをカスタマイズ可能です。)
-

-
効率化にもつながる?!【Windows11】 エクスプローラーからOneDriveの表示を消す方法
Windows11のファイルエクスプローラーのナビゲーションペインに表示されている「OneDrive」のアイコン部分を削除(無効化)しエクスプローラーをすっきり見やすくする方法を紹介している記事になり ...
続きを見る
ポイント
将来 他のテーマに乗り換えた場合、再構築する必要がある可能性が高いです。
ジェネレータを使ってブログカード用コードを作製
いちからブログカードを作るのは大変なので、好みのジェネレータを使って作成します。
特にブックマークレットから作るブログカードは楽で簡単でカスタマイズも可能なのでおすすめです。
WEBサイトからURLを入力して作成する

たまにしか使わない方におすすめです。よく使うかたは次に紹介するブックマークレットからブログカードを作る方法がおすすめ。

Embed Code Generator | Embedly
Enter a URL and Embedly will generate HTML you can embed in your site or blog.
リッチリンクを手軽に作成! ブログカードジェネレーター
画像以外は外部サービスに依存しないタイプのブログカードを手軽に作成できるツールです。入力したURLのページのOGPタグから、サイト名、ディスクリプション、OGP画像のURL等を取得できます。
ShareHtmlを、もっと綺麗にしたメーカー
ブログ記事内で他サイトリンクをサムネイル(アイキャッチ画像)付きで表示するためのブログパーツです。デザインが洗練されているツールがなかったので作りました。より美しいHTMLをシェアできる、ShareHtmlを、もっと綺麗にしたメーカーです。
ブログカード風の紹介リンクタグ作成
ブログカード風の紹介リンクのタグを簡単に作成できます。
ブックマークレットで作るブログカード

ブックマークレットでつくる方法は1度作り方を準備してしまえば、そのあとは手間なく簡単にブログカードを量産できる方法なのでおすすめです。
HTMLやCSSの知識は必要ですが、デザイン自由度が高く好みのブログカードを作ることも可能です。
ワードプレスだけでなくFC2ブログなどでも利用できる方法です。

下記ブックマークレットでつくるブログカード(2種類)をカスタマイズしながら自分も使っています。
ブックマークレットをいちから自分で作ることも可能ですが、一気に難易度は高くなります。
ブログカード(小)を利用させて頂いたブログ

理想のブログカードでページスピードを上げる方法 - after work lab
はじめに ブロガーの皆さん、ブログカードって使ってますか。 はてなブログ、WordPress、アメーバブログには、ブログカードorリンクカードが簡単に作れるのですが、FC2ブログやBloggerには、そのような機能は提供されてません。 その為、当Webサイトでは、はて...
ブログカード(大)を利用させて頂いたブログ
記事のアイキャッチ画像を取得してブログカードにしてくれるのが魅力
アイキャッチ画像がなければ画像表示はありません。あとから手動でキャプチャしタグに貼り付けることは可能です。
functions.phpを編集してつくる

難易度が高い方法になります。
初心者がプログラミング的な勉強ついでに作成するならメリットもあると思いますが、そんな思いもなく投稿記事内容を充実させる方を優先させるなら、とりあえず他の方法でブログカードを作成してても、やっぱり「functions.phpを編集しブログカードを作りたい」という思いになれば挑戦してもいいと思います。
ブログカードをカスタマイズ

文字色や背景色、枠線のカスタマイズ以外にも、もっと自分仕様にカスタマイズしたい方向けの中級~テクニックになります。
調べたらたくさんありますが、おすすめを3つ紹介
「ラベル」をつける
マウスオーバーで動きをつける
画像エフェクトをかける
よくある画像の四隅を丸くするだけでなく、斜線枠や切込みなどで装飾エフェクトが可能なサンプルが提供されています。
自動で連番数字づけ
次のCSSを使って自動で連番を割り当てていきます。
リストだけでなくリスト以外にも番号を付けられますし、文字を含んでいる書き方や入れ子にも柔軟に対応。
- counter-reset
- counter-increment
- content:counter()
border-radiusを使えば丸数字にすることも可能ですし、「Google Web Fonts」を数字部分に使えばグッと特別感がアップします。
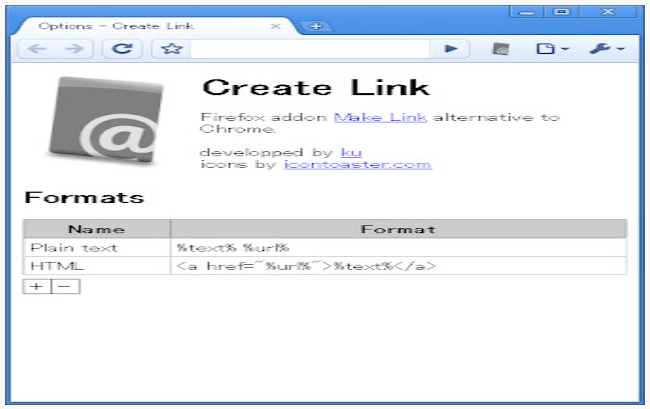
Create Link+HeartRails Captureでブログカード作成

見ているページタイトルとURLをコピーすることができる素早くテキストリンクを作製できるブロガー必須「Google Chrome」拡張機能です。
人気の秘密は右クリックやアイコンクリックから簡単にコピーできるだけでなく、目的にあわせて自由度の高いカスタマイズが可能なのが人気なんです。

具体的には「ページ名」「URL」だけだなく、改行をいれて説明文をいれたりHTMLタグやCSS IDやclassを付け加えることなどできます。
またはてぶを表示させたり、サムネイル自動生成ツール「HeartRails Capture」などを利用してWEBページのキャプチャ画像を表示させることができるなど自由度が高いです。
まとめ
ワードプレスで使える「おすすめブログカード作成方法」は2つ
たまにしかないならワードプレス標準のブログカード
たくさん使うならブックマークレットを使用したブログカード
個人的にもブログカードはブックマークレットで作るのが絶対おすすめ♪